読み込んだテータの改行を削除する
2009年06月30日16:39

xml データ内に改行がある時、そのままだと最初の1行目しか表示しないので、1行に変換して入れ込む時の手法、覚え書き。
xml データ の内容
<description>応援メッセージ
がんばれ高校球児
テスト投稿</description>
ActionScript
//読み込んだ文字列内の改行コードを削除する
mCheerMsg = mCheerMsg.split( "\r" ).join( "" );
mCheerMsg = mCheerMsg.split( "\n" ).join( "" );
オーギュメンテッド・リアリティとは
2009年06月26日09:09
キムタクドラマの「MR.BRAIN (ミスターブレイン)」では、劇中に机全体がモニタになっていて、指でタッチして動かしたり、3D映像が立体的に浮かび上がって、様々な方向から情報を眺めたりするシ-ンがあります。
■TBS ドラマ 『 MR.BRAIN (ミスターブレイン) 』
これは、オーギュメンテッド・サーフェイス(拡張表面)というプロジェクトで数年前から行われている実験で、部屋全体がコンピュータのインターフェイスとなった環境を構築し、それによっておこる様々な課題を研究するものです。
続きを読む
■TBS ドラマ 『 MR.BRAIN (ミスターブレイン) 』
これは、オーギュメンテッド・サーフェイス(拡張表面)というプロジェクトで数年前から行われている実験で、部屋全体がコンピュータのインターフェイスとなった環境を構築し、それによっておこる様々な課題を研究するものです。
続きを読む
絶景
2009年06月25日16:29

VIPルームみたいなとこすげぇ
今日の打ち合わせ
2009年06月25日13:18

SBS 静岡新聞社でっけー
ドゥカティのサービス
2009年06月23日09:09
前にブログにも書いた気がするのですが、うちの兄は、ドゥカティ(Ducati )のオーナーです。
先週末、興味ないので名前を忘れましたがオートバイ雑誌の取材を受けるため、東京へ出かけていきました。
座談会みたいなのだったらしいです。
誰もが気になる「取材費いくら?」という話ですが、
諭吉さん1枚+Tシャツ+弁当
※交通費は実費
らしいです。へー。
続きを読む
先週末、興味ないので名前を忘れましたがオートバイ雑誌の取材を受けるため、東京へ出かけていきました。
座談会みたいなのだったらしいです。
誰もが気になる「取材費いくら?」という話ですが、
諭吉さん1枚+Tシャツ+弁当
※交通費は実費
らしいです。へー。
続きを読む
プリングルズ トルコ屋台のビーフケバブ
2009年06月19日09:09

■P&G、成型ポテトチップス「プリングルズ トルコ屋台のビーフケバブ」を夏季限定で発売
いわゆる、ドネルケバブ味とのことらしいけど。
「うまい棒」を大量に食べてる味がする。
うまい棒好きだから美味しいけど。
今日のおやつ
2009年06月10日17:24
ゲータレードの思い出
2009年06月10日13:00
ゲータレードって、先月リニューアル発売されてたんですネ。
ゲータレードといえば、ポカリスエットとかと熾烈なシェア争いをしていたのが子供時代の記憶にあります。
僕も実際、試合の時にはゲータレードではなく粉ポカリを持っていっていたのですが、ゲータレードを選ばなかった理由は、
「ベトベトする」
・・・という一言につきます。
実際、普通のミネラルウォーターとかにしたほうが、頭からかぶったり、痛めた部位にかけて冷やしたりとかできるので、有効だった気もしますが・・・。
エネルギーとか水分補給とか、機能に関する優位点より、「スポーツをする」という状況下での商品開発をして欲しかった、こういう現場の声を聞いてほしかった商品。
項目欄の大きさの意味
2009年06月09日09:09
紙なら、履歴書、申込用紙。
WEBなら、入力フォーム。
名前の欄やメールアドレス、住所の欄など、よく見ると大きさが違います。
(自分が作った入力フォームの大きさに差異がない人は、意識して変えてください)
これは、欄に書き込む内容(項目に記載する内容)を間違えないようにするデザインです。
続きを読む
WEBなら、入力フォーム。
名前の欄やメールアドレス、住所の欄など、よく見ると大きさが違います。
(自分が作った入力フォームの大きさに差異がない人は、意識して変えてください)
これは、欄に書き込む内容(項目に記載する内容)を間違えないようにするデザインです。
続きを読む
幼稚園のテスト
2009年06月03日09:09
管理しやすいWEB構成
2009年06月02日09:09
WEBを取り巻く状況というのは、とても移り変わりが激しいです。
そして公開している情報を頻繁に更新できるのが、WEBの強みです。
でも更新しまくっている間に、サーバースペース(FTPでアップする場所)で、どれが必要なのかどれがゴミファイルなのか、迷って削除するにできない、ということもあると思います。
そんな状態に陥らないための、経験に基づく僕なりの制作ガイドライン。

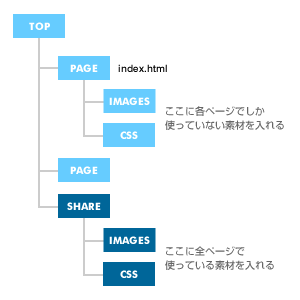
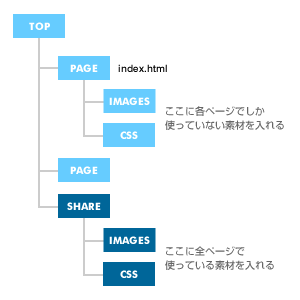
全ページで使うヘッダーやフッターで使われている画像やCSSは、「share」というディレクトリに入れます。
そして、個別ページで使われている画像などの素材は、「そのファイルと同じレベル(階層)に作ったディレクトリに入れる」というルールにします。
すると、hogehoge.html を削除する時に、その下の画像フォルダやCSSを削除すれば、ページで利用しているゴミ素材も一緒に削除できることになります。
また、クライアント側から「new_hogehoge.html」というページの新しいデザイン案を指定したテストサーバ上にアップしてほしい、と頼まれるような場合でも、全部のファイルをアップロードしなくても、「share」の中身さえアップすれば、そのデザインは過不足無く見せられることになります。
このルールをガイドラインとして徹底し意識付けすることで、同じプロジェクト内・同じチーム内のメンバーでも、サイトの構造やファイルの位置について把握しやすいようにすることができ、複数メンバーで同時進行するような大プロジェクトでもスムーズに制作できるようになります。
ページを作ってから、「あの画像どこに置いたっけ?」とすぐに思い出せない構造は、精神的にも良くないし、作業の進捗も芳しくないです。
自分で分かりやすい構造のルール化によって、すぐに思い出せるようにすることで、更新作業はスムーズにいきます。
楽なのが一番ですね。
そして公開している情報を頻繁に更新できるのが、WEBの強みです。
でも更新しまくっている間に、サーバースペース(FTPでアップする場所)で、どれが必要なのかどれがゴミファイルなのか、迷って削除するにできない、ということもあると思います。
そんな状態に陥らないための、経験に基づく僕なりの制作ガイドライン。

全ページで使うヘッダーやフッターで使われている画像やCSSは、「share」というディレクトリに入れます。
そして、個別ページで使われている画像などの素材は、「そのファイルと同じレベル(階層)に作ったディレクトリに入れる」というルールにします。
すると、hogehoge.html を削除する時に、その下の画像フォルダやCSSを削除すれば、ページで利用しているゴミ素材も一緒に削除できることになります。
また、クライアント側から「new_hogehoge.html」というページの新しいデザイン案を指定したテストサーバ上にアップしてほしい、と頼まれるような場合でも、全部のファイルをアップロードしなくても、「share」の中身さえアップすれば、そのデザインは過不足無く見せられることになります。
このルールをガイドラインとして徹底し意識付けすることで、同じプロジェクト内・同じチーム内のメンバーでも、サイトの構造やファイルの位置について把握しやすいようにすることができ、複数メンバーで同時進行するような大プロジェクトでもスムーズに制作できるようになります。
ページを作ってから、「あの画像どこに置いたっけ?」とすぐに思い出せない構造は、精神的にも良くないし、作業の進捗も芳しくないです。
自分で分かりやすい構造のルール化によって、すぐに思い出せるようにすることで、更新作業はスムーズにいきます。
楽なのが一番ですね。































