WEBを取り巻く状況というのは、とても移り変わりが激しいです。
そして公開している情報を頻繁に更新できるのが、WEBの強みです。
でも更新しまくっている間に、サーバースペース(FTPでアップする場所)で、どれが必要なのかどれがゴミファイルなのか、迷って削除するにできない、ということもあると思います。
そんな状態に陥らないための、経験に基づく僕なりの制作ガイドライン。

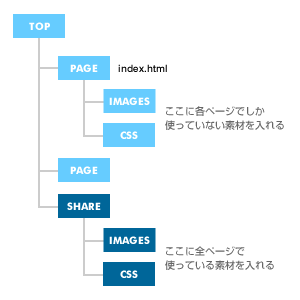
全ページで使うヘッダーやフッターで使われている画像やCSSは、「share」というディレクトリに入れます。
そして、個別ページで使われている画像などの素材は、「そのファイルと同じレベル(階層)に作ったディレクトリに入れる」というルールにします。
すると、hogehoge.html を削除する時に、その下の画像フォルダやCSSを削除すれば、ページで利用しているゴミ素材も一緒に削除できることになります。
また、クライアント側から「new_hogehoge.html」というページの新しいデザイン案を指定したテストサーバ上にアップしてほしい、と頼まれるような場合でも、全部のファイルをアップロードしなくても、「share」の中身さえアップすれば、そのデザインは過不足無く見せられることになります。
このルールをガイドラインとして徹底し意識付けすることで、同じプロジェクト内・同じチーム内のメンバーでも、サイトの構造やファイルの位置について把握しやすいようにすることができ、複数メンバーで同時進行するような大プロジェクトでもスムーズに制作できるようになります。
ページを作ってから、「あの画像どこに置いたっけ?」とすぐに思い出せない構造は、精神的にも良くないし、作業の進捗も芳しくないです。
自分で分かりやすい構造のルール化によって、すぐに思い出せるようにすることで、更新作業はスムーズにいきます。
楽なのが一番ですね。
そして公開している情報を頻繁に更新できるのが、WEBの強みです。
でも更新しまくっている間に、サーバースペース(FTPでアップする場所)で、どれが必要なのかどれがゴミファイルなのか、迷って削除するにできない、ということもあると思います。
そんな状態に陥らないための、経験に基づく僕なりの制作ガイドライン。

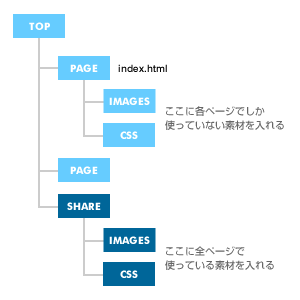
全ページで使うヘッダーやフッターで使われている画像やCSSは、「share」というディレクトリに入れます。
そして、個別ページで使われている画像などの素材は、「そのファイルと同じレベル(階層)に作ったディレクトリに入れる」というルールにします。
すると、hogehoge.html を削除する時に、その下の画像フォルダやCSSを削除すれば、ページで利用しているゴミ素材も一緒に削除できることになります。
また、クライアント側から「new_hogehoge.html」というページの新しいデザイン案を指定したテストサーバ上にアップしてほしい、と頼まれるような場合でも、全部のファイルをアップロードしなくても、「share」の中身さえアップすれば、そのデザインは過不足無く見せられることになります。
このルールをガイドラインとして徹底し意識付けすることで、同じプロジェクト内・同じチーム内のメンバーでも、サイトの構造やファイルの位置について把握しやすいようにすることができ、複数メンバーで同時進行するような大プロジェクトでもスムーズに制作できるようになります。
ページを作ってから、「あの画像どこに置いたっけ?」とすぐに思い出せない構造は、精神的にも良くないし、作業の進捗も芳しくないです。
自分で分かりやすい構造のルール化によって、すぐに思い出せるようにすることで、更新作業はスムーズにいきます。
楽なのが一番ですね。