Flash の XMLSocket を使って似たようなやつ作ろうと思ってできなかったんだけど、HTML5 使えば WebSocket とかいうので双方向通信が実装されていたような。もうちょっとして楽になったら、作ってみようかなぁ。

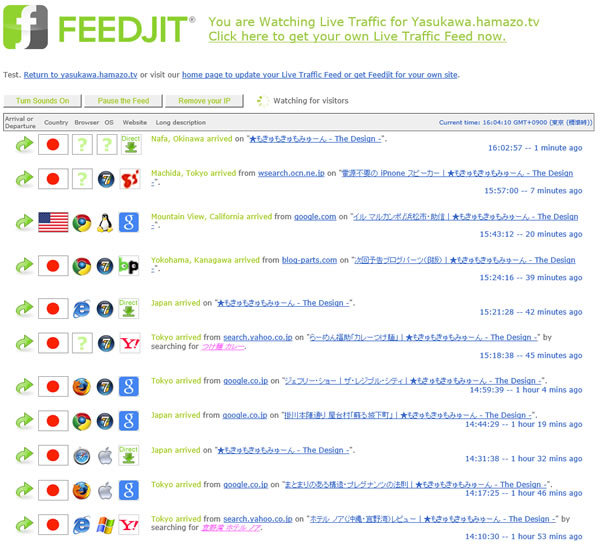
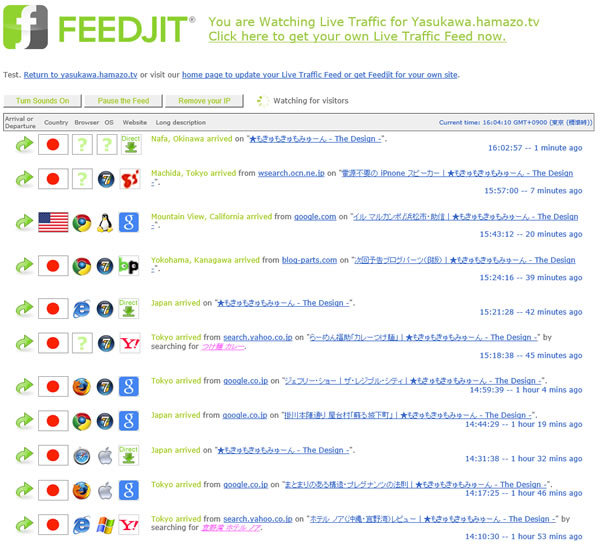
ブログパーツをクリックすると、詳細な画面も1ページで表示されます。
ここでは、OS や利用ブラウザや、ジャンプ元のサイトの favicon まで表示されます。
アクセスログとして考えると全然足りていないのですが、コンテンツ表示ログと考えれば必要以上な情報です。
なかなか整理されてる。
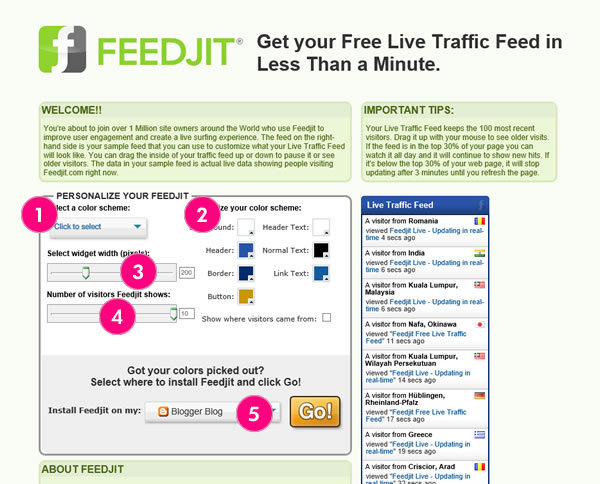
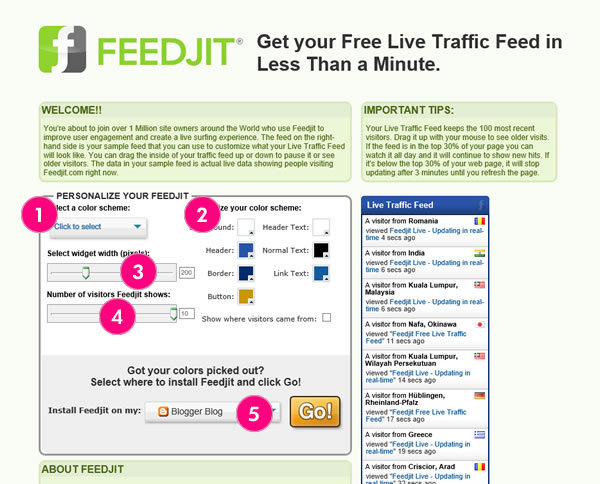
設置方法
会員登録など一切不要です。
公式サイトにアクセスして、javascript のコードを入手します。
■Feedjit Free Live Traffic Feed
http://feedjit.com/

(1)用意されているカラーセットを選択して色を決めます。隣に見た目が表示されるのでそれを参考に。
(2)色をさらにカスタマイズできます。各パーツで指定できます。
(3)横幅が自分のブログに合うようにサイズを設定します。
(4)表示数を設定します。
(5)はまぞうに貼りつける場合は「Other Blog or Website」を選択します。
最後に横のオレンジ色の「GO!」ボタンを押して表示されたコードを、自分のブログに貼りつけるだけです。
メールアドレスなどで会員登録しなくていいのが、めちゅめちゃ気楽。海外だし。
下部の広告収入がビジネスモデルなんでしょうね。
自分なりに考えたいところは、この解析ツールが管理画面内のひとつの機能でなく、ブログパーツで提供されているというところ。
この意味は、いろいろ考える上で非常に重要なヒントになると思う。
この記事に興味がある人におすすめの記事
2014/02/05
「はまぞう」などのブログシステムでは、記事投稿日時が「2014年02月04日 22:41」みたいな感じな形式で表示されるのですが、今日が何日かも分からないまま仕事をしている自分にもっと分かりやすい表示がないかなぁと考えて、現時点からの相対的な投稿日時時間で表示する形式で表示するブログパーツを作ってみました。…
2014/01/22
スキルの振り幅が恐ろしく広いと言われる UX デザイン。その観点から見ると、自分が思っている以上に注目されていないツールが「検索フォーム」。空白が目立つレイアウトを埋めるかのように、よく右上の方にちょこんと配置されているのを見かけます。もちろん、サイト内の情報のボリュームによって必要・不必…
2014/01/09
毎日ブログを更新している人も多いと思います。そんな人たちが最新記事の投稿を楽しみにしている読者のために、前もって次回の投稿時間を告知できるようにしよう! と考えて作ったブログパーツです。もしくは、面白いブログを見つけたら、次に新しい記事が投稿されるのいつかなぁ~? という場合とかに、この次回…
2011/06/08
ブログ記事の文章を解析して、その内容に準じた広告(Amazon の商品)を表示するというのを作ってみた。この機能、小銭稼ぎにずっと欲しかったのだ。■広告デモ スクリプト名「Billionaire」※最近の記事を取得して、当ブログに最適化した広告(商品)を表示。各種 API を利用。以下、覚え書き■PHP での…
2008/04/14
自分だけが分かればいい覚え書き。■ActionScript3.0だと、E4Xとやらを使えば、XML関係が処理しやすいらしい。■XML読み込み最初、1つ1つ子ノードまで書いてたんだけど、とても全部やってたら日が暮れてしまうので配列ライブラリ。でも、すげー重い。1000行くらいからハングアップするらしい(いまどき・・…